Git下使用Hexo+GitHub搭建个人博客
前言
简介Hexo 是一个快速、简洁且高效的博客框架。开发起来也是非常的方便简单。配合Git与GitHub可以很容易搭建一个自己的博客
一、node安装
搜索关键字node,node官网下载node安装包,无需其他操作直接进行安装。
二、Git安装
搜索关键字Git,Git官网下载Git安装包,直接安装即可。
三、注册Github账号并新建仓库
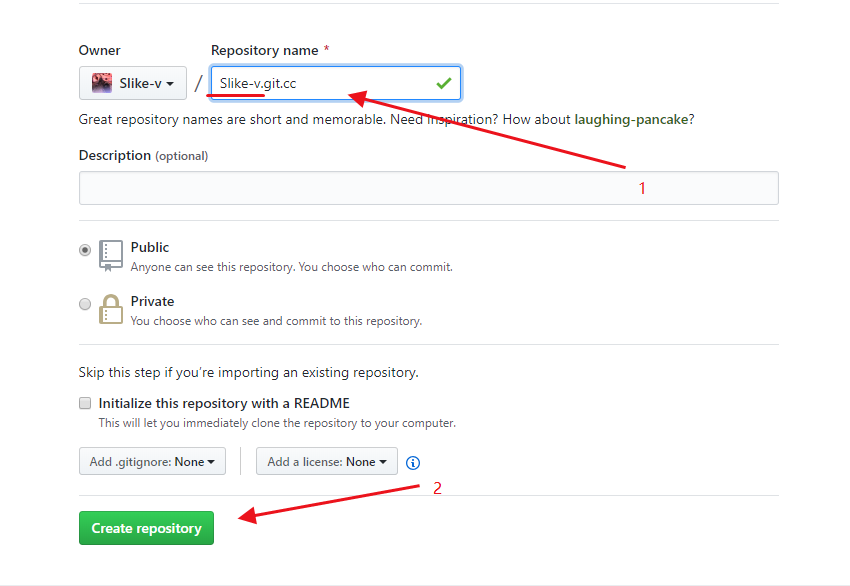
进入GitHub网址,创建一个新的项目,用于保存博客所有文件

注意: 红色横线处的前缀名必须和你的用户名相同
四、配置SSH Key
这一步不是必须的,配置SSH Key的话之后每次更新博客就不用都输入用户名和密码,可以方便一些。
1.通过GIT BASH HERE查看本机上是否已经存在SSH KEY
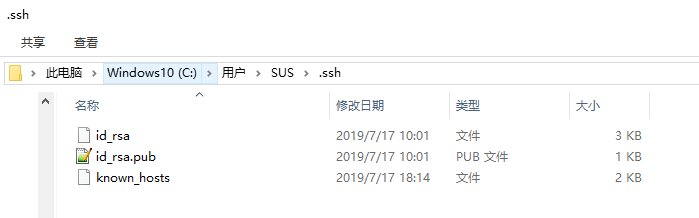
找到系统盘符下的:用户\系统名.ssh
右击、点击git bash here使用git命令
$ cd ~/.ssh 如果提示:No such file or directory 去创建一个SSH Key,否则跳过以下这步。
2.创建一个SSH KEY
使用Git命令创建ssh公钥,连续3次回车后,那么在你用户的文件夹下就会多了一个.ssh的文件夹。创建完成之后可以通过文件中去查看.ssh文件夹下的id_rsa.pub打开该文件,复制里面的文本。
$ ssh-keygen -t rsa -C "你的邮箱" #创建ssh密钥
再登录GieHub,点击右上角头像右边的三角图标,点击Settings,然后在左边菜单栏点击SSH and GPG keys,点击New SSH key,Title 随便填一个,在Key栏填入你复制的公钥(id-rsa.pub文件里的所有内容),点击Add SSH key,就添加成功了。
3.检验SSH KEY是否配置成功
在.ssh目录中进入git终端输入以下命令检查
$ ssh -T git@github.com出现相应信息输入yes回车,出现以下信息 就说明你的SSH Key配置成功了。
Are you sure you want to continue connecting (yes/no)?
Hi username! You've successfully authenticated, but GitHub does not provide shell acces. 4.部署Hexo
随便在一个盘符下新建一个文件夹如:Hexo(文件名随意),在该文件夹中右击选择GIT BASH HERE进入,再使用NPM命令来安装HEXO。
以下代码是用来下载安装hexo命令。
$ npm install -g hexo自动下载安装好之后进行初始化。该命令会在目标文件夹内建立网站所需要的所有文件。
$ hexo init
下一步、安装相应的依赖包。到这里本地博客就搭建好了。
$ npm install最后生成静态的文件
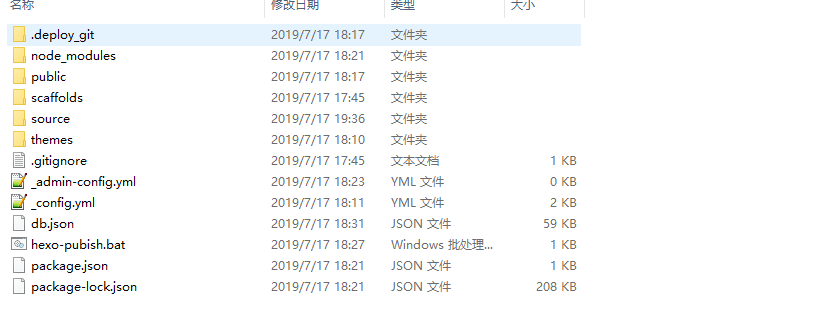
$ hexo g此时,你博客的目录下会多那么几个文件,比如public文件夹中出现的文件。

启动服务
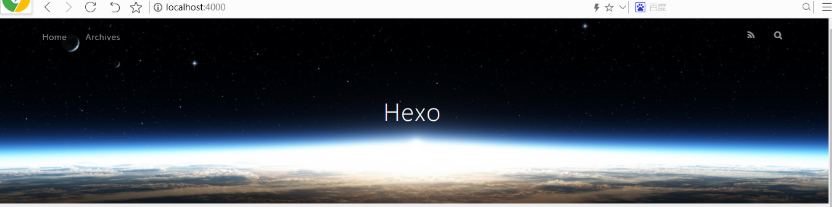
$ hexo s在浏览器输入http://localhost:4000/ (默认端口号为4000)就可以进行查看了。

也可以使用以下的更改端口的命令,可改可不改根据自己的需求来。
$ hexo server -p 5000(端口号)五、同步本地博客到Github
1.编辑自己创建的本地博客文件夹中的_CONFIG.YML中的DEPLOY节点
进入你博客根目录下的_config.yml文件:在最下面找到deploy节点并进行修改:

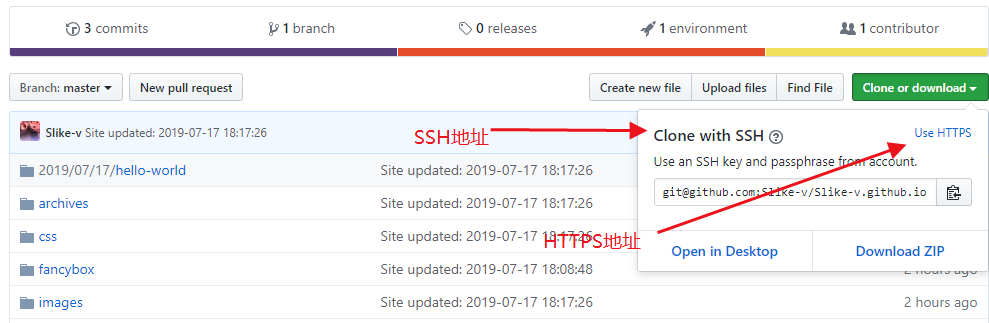
注意:repo配置为你自己的仓库地址,repo为这种形式的是配置了SSH Key之后的,如果没有配置则使用Https形式的地址。(“:”冒号之后空格不可少)
deploy:
type: git
repo: git@github.com:xxx/xxx.github.io.git
branch: masterrepo:后面的地址在你的GitHub仓库中进行查找:

2.为了能够使HEXO部署到GITHUB上,需要安装一个插件
$ npm install hexo-deployer-git --save3.将HEXO部署到GITHUB中命令
$ hexo c #清空缓存
$ hexo g #生成静态文件资源
$ hexo d #部署到GitHub部署好了之后就可以使用你的域名(项目名称)来直接访问博客了
配置主题
先进入你的GIT BASH HERE,进入到博客的本地目录中右击git bash here即可进入。使用git clone来克隆主题,例如:
$ git clone https://github.com/theme-next/hexo-theme-next themes/next克隆完成后,打开当前目录下的“_CONFIG.YML”配置文件:

找到theme的配置选项,一般在文件的最后。之后,将theme选项配置为我们新下载好的next主题即可。(“:”冒号之后空格不可少)
回到GIT BASH HERE中输入命令启动服务,在浏览器中输入localhost:4000查看。在本地查看无误之后,输入生成和发布命令,就可已将新主题发布到自己的博客网站上了命令与之前命令相同。清空缓存-生成静态文件资源-部署到GItHub,然后在浏览器输入你的博客地址(你的项目名)就可以访问你最新的博客了。
还可以去Hexo官网主题中去找更多好看的主题
发布文章
这里使用的是Hexo Admin后台管理的方式发布文章的。
1.安装插件
在Git Hash Here中输入以下命令进行安装插件:
npm install --save hexo-admin2.启动服务
hexo s即可在浏览器中输入localhost:4000/admin中编写博文了。

3.在HEXO ADMIN中自动部署和发布
先在博客的本地的目录下新建hexo-pubish.bat文件,文件内容如下:
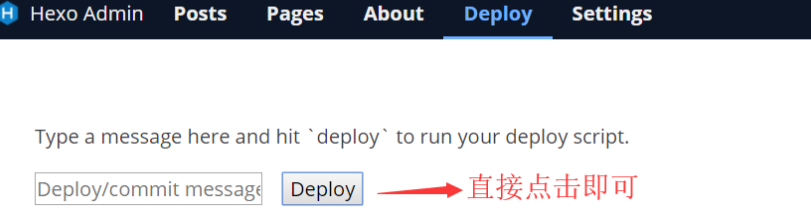
hexo g -d编辑完毕后,在Hexo Admin后台管理中就可以点击Deploy,直接部署发布Github博客上。发布时现在Git上使用代码创建一个新的.md文件

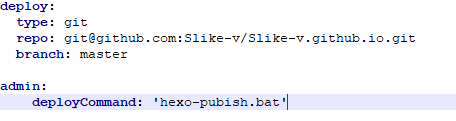
*注意:Deploy之前,还需要编辑配置文件_config.yml。(否则会出现Error: Config value “admin.deployCommand” not found或者Error: spawn hexo ENOENT之类的报错。) *

用来指定之前创建的hexo-pubish.bat文件的启用
4.关于HEXO ADMIN插入图片
Hexo Admin可以直接复制图片粘贴,然后自动下载到source/images目录并重命名。但在Windows中粘贴后会出现裂图。这时就需要手动把括号中的前后两个斜杠去掉,就能正常显示。
