GitHub个人博客迁移至Coding服务器
前言
本篇博客原由今天才知道GitHub搭建的个人博客由于因为度娘的蜘蛛被github拉小黑屋了,为了提高访问量,决定把博客迁移至coding(github共存)。
一、注册coding
Coding.net 是一个面向开发者的云端开发平台,提供 Git/SVN 代码托管、任务管理、在线 WebIDE、Cloud Studio、开发协作、文件管理、等。
首先进入腾讯云开发平台,注册一个腾讯云的账号。CODING 个人版。、
二、创建仓库与部署
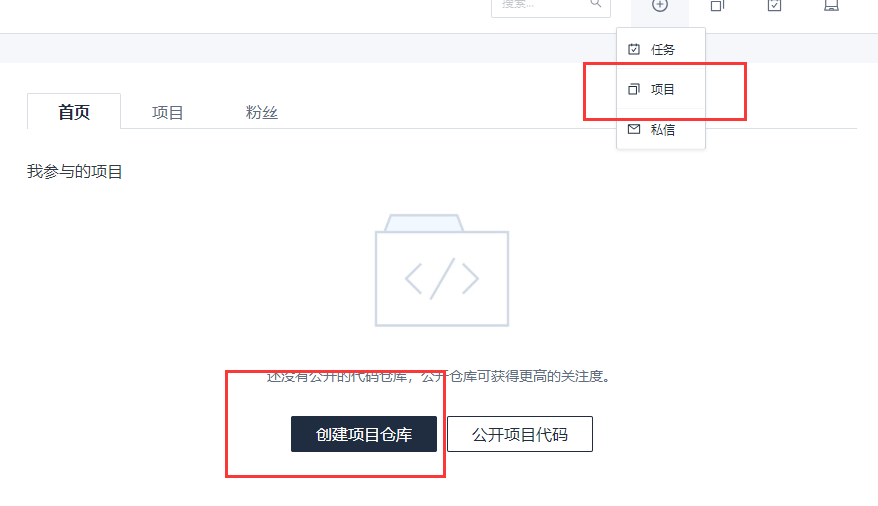
选择其中一个来创建仓库

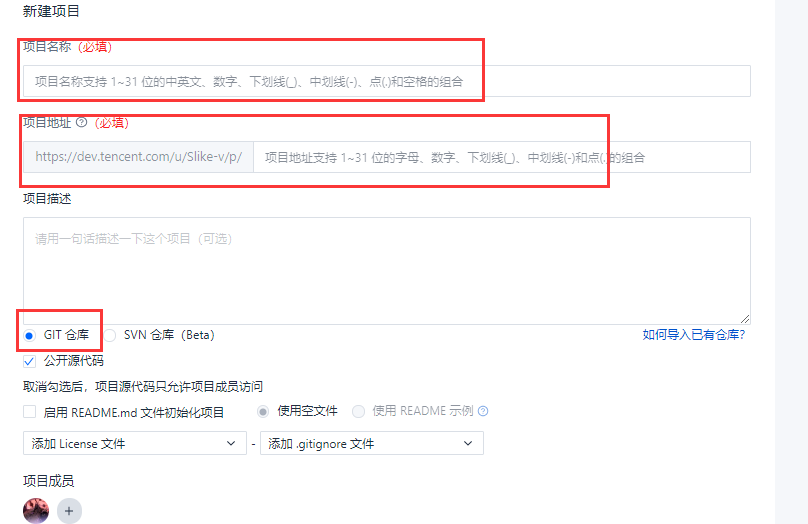
进入创建界面,填写项目名称(注意:项目名称必须与用户名相同)名字一样(非昵称),腾讯云的用户名且只能改一次!不知道用户名是什么可以去个人设置查看。项目名称和项目地址的填写也必须是一致的。

用户名称和其他的个人设置,如果使用Git提交coding的时候需要用户名和密码的验证,所以在之前需要将用户名和密码,以及邮箱更改了,(注意:用户名只能更改一次)想好了。
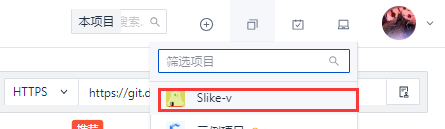
当你的仓库创建好了之后,右上角找到自己刚才创建的项目点击进入项目。

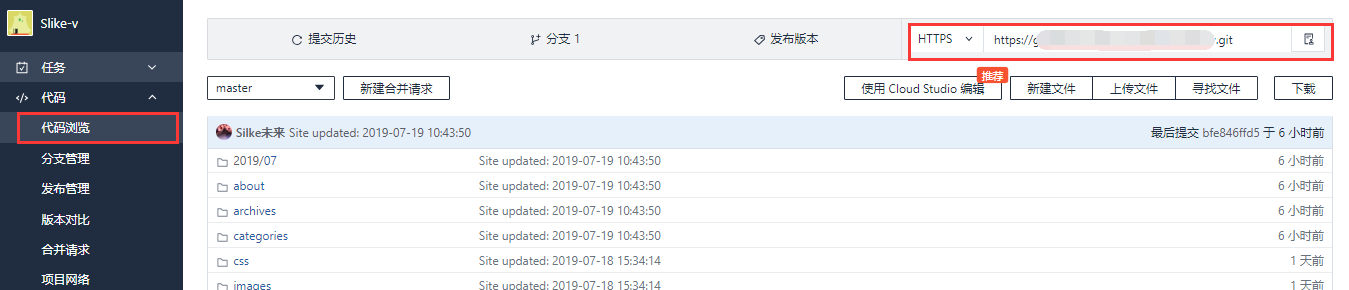
进入项目之后复制你的项目地址

找到你的个人博客的本地目录下_config.yml。将项目地址复制进入。
deploy:
type: git
repo:
github: git@github.com:Slike-v/XXXXXXX.XXX.git
coding: https://git.dev.tencent.com/XXXXXXX/XXXXXXX.git
branch: master三、新增公钥
随机右击桌面或盘符—Git Bash Here。创建公钥
。如果有了则不需要创建了。(必须确保你现在公钥的邮箱是你现在coding的邮箱。)
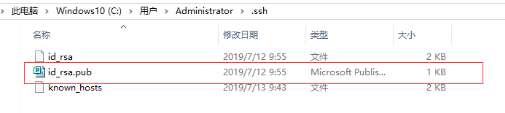
$ ssh-keygen -t rsa -C "你的邮箱" #创建ssh密钥连续3次回车后,那么在你C盘中用户的文件夹下就会多了一个.ssh的文件夹。再次进入个人设置找到SSH Key将里面的所有信息复制到公钥配置中。

四、发布到Coding服务器
当你的前面配置全都好了之后。在你博客的根目录下右击打开Git Bash Here执行以下命令:
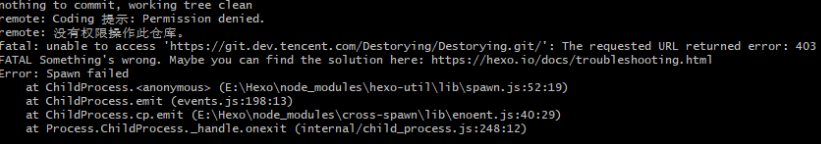
hexo d #发布发布的时候如果提示没有权限操作此仓库,那么就是你公钥的的问题。此时需要重新创建一个公钥,创建公钥的时候那个邮箱要和你coding绑定的邮箱一致。如果没有问题则省略以下步骤。

五、开启Pages服务
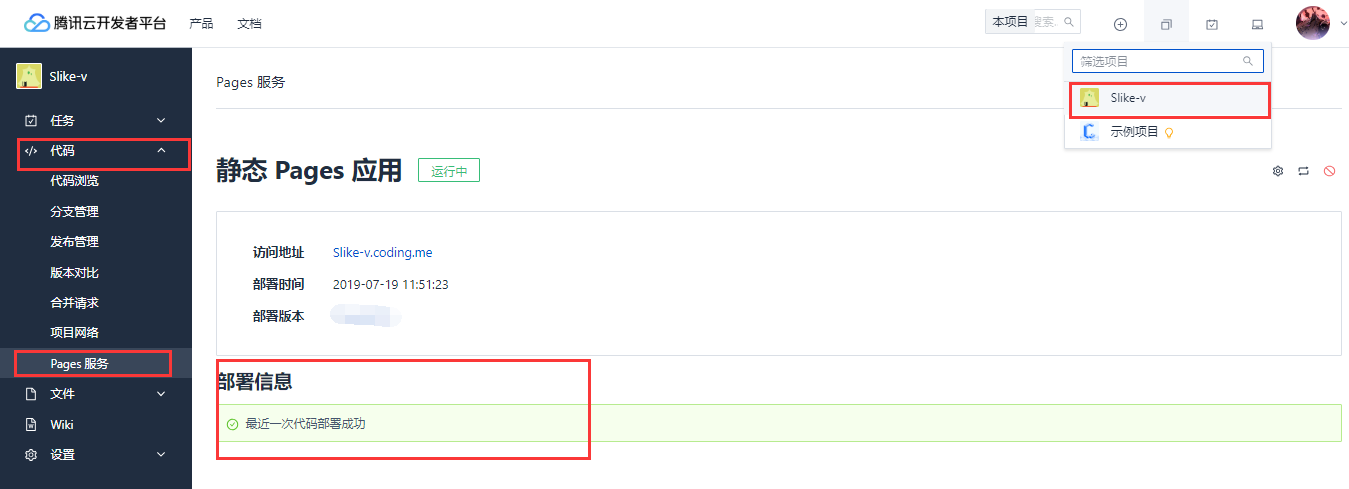
在Coding的项目中打开Pages服务(在代码一栏下)。开启之后在浏览器中输入你的访问地址即可访问你的页面。需要确认阅读信息点击coding部署,即出现以下。

迁移完毕……
